| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 운영체제
- webpack
- 코드서울
- roadhog
- typescirpt
- sql
- 프로덕트관리
- 데이터베이스
- dbms
- 프론트엔드
- typescript
- 오라클
- 제어프로그램
- 선점 스케줄링
- 마이그레이션
- Migration
- 블록체인용어
- 리액트
- 처리프로그램
- javascript
- react
- useCallback
- 서비스프로그램
- 타입스크립트
- 감시프로그램
- 자바스크립트
- 프로덕트구조
- Oracle
- react코어
- Database
- Today
- Total
Develop+
Android 모바일 키보드 Enter key가 정상 작동하지 않는다, feat(input type=search) 본문
Android 모바일 키보드 Enter key가 정상 작동하지 않는다, feat(input type=search)
Sunny Buddy 2023. 1. 11. 13:14요상한 CS 가 들어왔다.
IOS 기기에서는 검색이 잘 되는데, 안드로이드에서(일부 페이지에서)는 검색이 되지 않는다는 CS였다.
현재 모바일웹을 없앴다가 기존의 코드들을 복구하는 작업에 있어 다행히 당장 상용서버에서 문제를 일으키고 있지는 않았다.
(없애기 전까지는 이런 문제가 있던 것이었던 걸까..)
문제를 보아하니, 검색하는 화면에서 있는 문제였다.
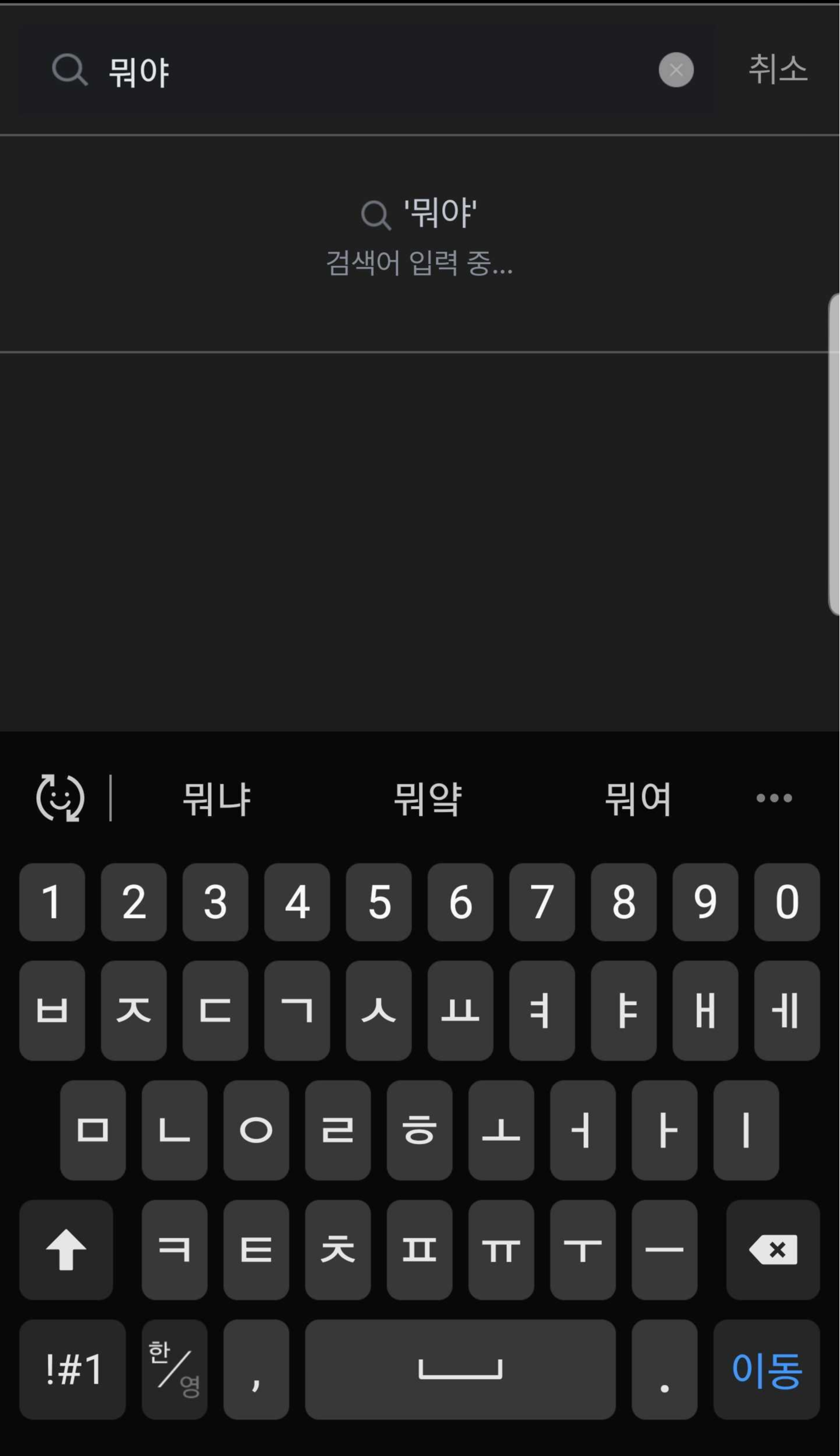
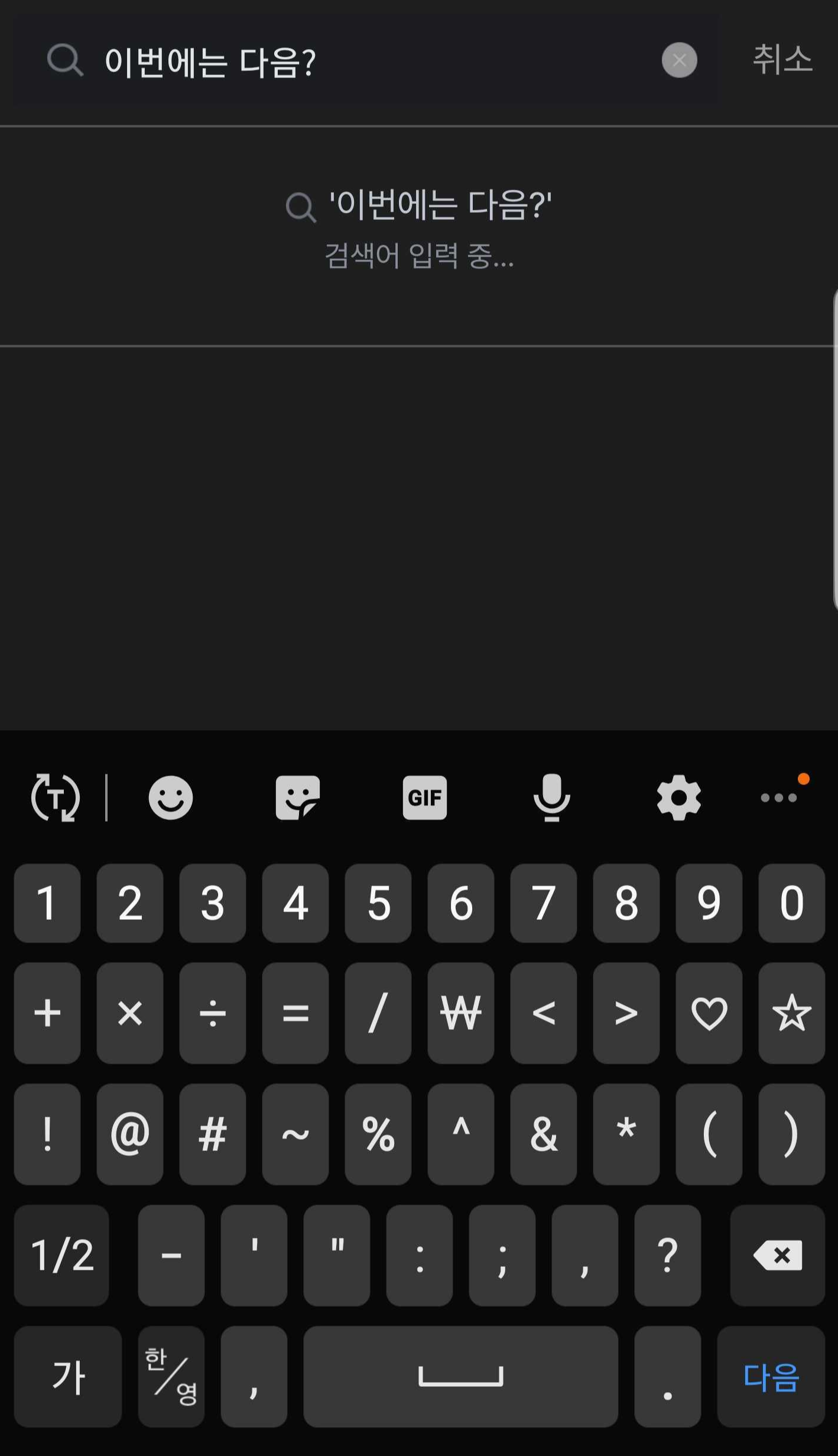
홈화면에 있다가 검색하는 모달을 띄우고 input 에 값을 입력을했다. 키보드에서 "이동" 버튼을 누르니 정상적으로 검색 결과 페이지로 이동하는 것을 볼 수 있었다.

그럼 뭐가 문제지?
다른 페이지로 이동 후 검색모달에서 input에 값을 입력하고 "다음" 버튼을 누르니 다음 동작(검색화면으로 넘어가는 동작)이 실행되지 않았다.

onKeyPress에서 key값이 'Enter'로 인식이될 때 검색하는 로직을 실행하게 되어있었는데 'Enter'값이 들어오지 않는 것처럼 보였다.
<input
...
onKeyPress={(e) => {
if (e.key === 'Enter') handleSearch();
// if문을 타지 못하는 거 같다
}}
/>검색모달의 코드는 ios와 android 공통으로 작동이 되는데 어째서 ios는 작동하고 android 에서는 이상작동을할까?
곰곰이 생각하며 해당 버그를 계속 재현해 보는 도중 키보드의 'Enter'를 작동시키는 버튼이 다르다는 것을 알게됐다.
작동하는 검색모달에서는 엔터의 버튼이 "이동" 버튼으로 작동이 되었고, 작동하지 않는 곳에서는 "다음" 버튼으로 표시되고있었다.
검색을 해보니 안드로이드에서 EditText에 텍스트를 입력할 때 소프트 키보드의 엔터키가 상황에 따라 다르게 나타나는 것을 종종 볼 수 있다고 한다. 예를 들어 인터넷 브라우져 주소창이면 '이동' 또는 '검색' 으로, 검색창이면 '검색'으로, 정보 입력창이면 '완료' 등을 볼 수 있는데 내부적으로 input type을 감지해 작동하는 거 같아보인다.
또한, inputType을 명시하지 않았을 때 브라우저마다 동작방식이 다르게 나타날 수 있다고 한다.
어떻게 해결할 수 있을까?
인풋에는 검색인 경우에는 "검색" 타입이라는것을 type 속성에 명시해 줄 수 있다.
<input
...
// type에 search 명시
type="search"
onKeyPress={(e) => {
if (e.key === 'Enter') handleSearch();
}}
/>
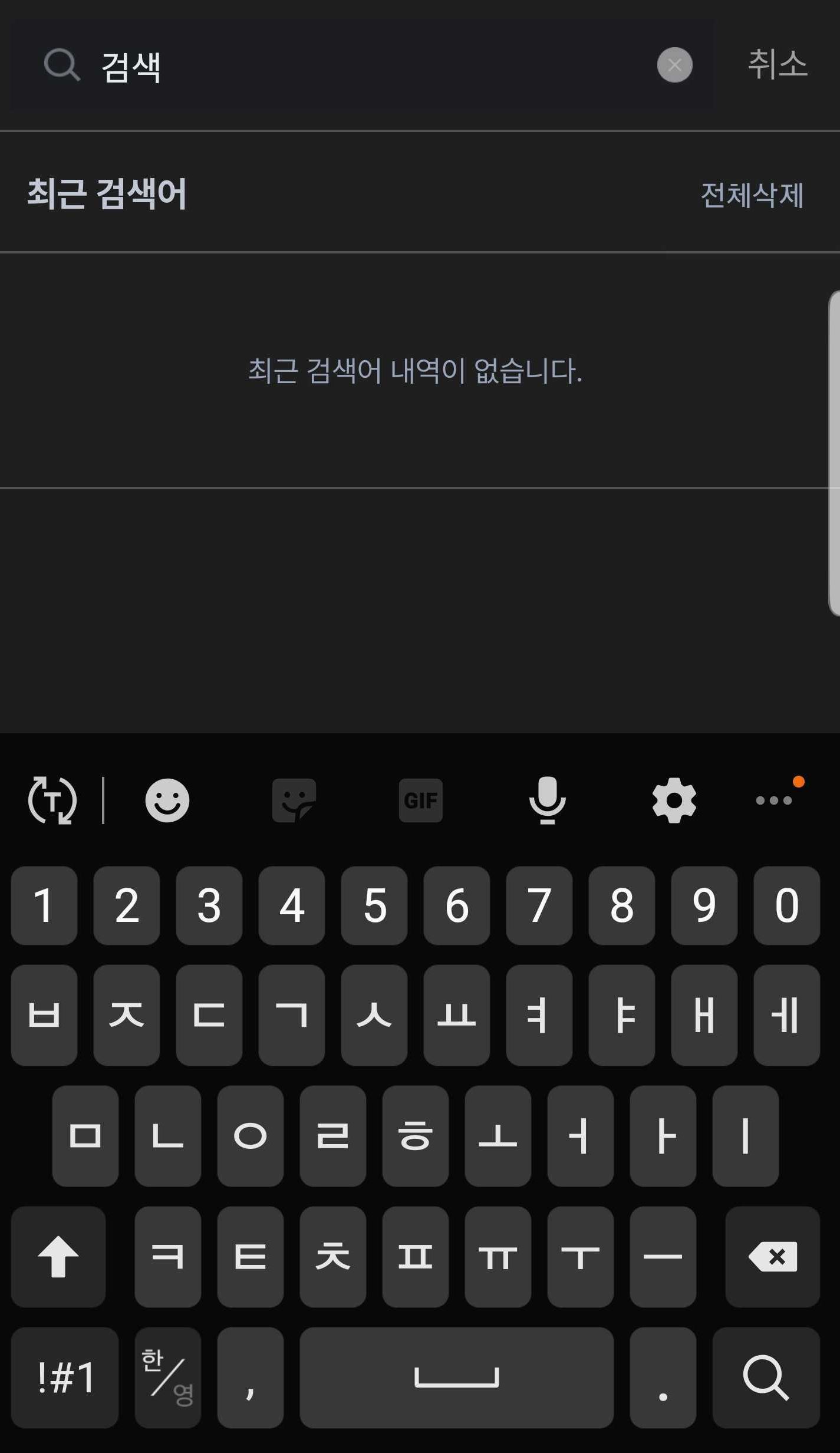
이렇게 type으로 검색 인풋이라는 것을 명시해주니!!!

하단의 엔터버튼이 돋보기 아이콘으로 변경되어 더욱 명시적으로 검색이라는 것을 표시할 수 있게 되었다.
검색키보드에서 저 돋보기 버튼이 Enter키로 작동하기 때문에 모든 검색창에서 정확하게 검색 기능을 이용할 수 있도록 수정되었다.
모바일 웹 작업을 하다보면 데스크탑보다도 훨씬 디바이스와 브라우저에 따라 동작 방법이 다른경우를 많이 만나게 되는 것 같다.
ios에서는 정상작동, andriod 일부 페이지에서 예상치 못한 작동들을 만나 요상하다고 생각했는데 간단하게 처리 되었다.
